一见如故的人还等候在远方里,请你向前去。
情桑-<致,孤勇如你>
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。本博客即使用hexo+github搭建而成,在此记录一下过程。
搭建环境: Win10x64位,hexo 3.8.0,Node 8.11.3,Git 2.18.0
安装Hexo
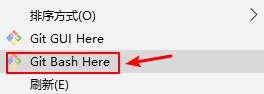
前提先安装两个软件,点击官网安装Node.js和Git,默认安装即可。Git安装完成后鼠标右击桌面会出现两个选项图标,点击框中那个,这个以后会经常用到。

1.新建一个文件夹取名,比如我的G:\HexoBlog,右键进入Git Bash,输入命令。
1 | npm install -g hexo-cli //出现以下即安装成功 |

安装 Hexo 完成后,继续依次执行下列命令。
1 | hexo init blog //这个过程会受网络限制,耐心等待。 |

之后执行以下命令,以后必用:
1 | hexo clean //清除缓存,这里不执行 |

至此,可打开浏览器输入:localhost:4000,本地查看博客效果,按ctrl+c停止。

下载主题-Next(官网)
1.安装 Git 部署插件:
1 | npm install hexo-deployer-git --save |

2.下载Next,参考安装包,或直接克隆
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |

启用主题
1 | 在 Hexo 中有2份主要的配置文件,其名称都是_config.yml。 其中,一份位于博客根目录下,主要包含Hexo本身的配置;另一份位于themes/next/目录下,用于配置主题相关的选项。 |

主题基础配置
设置过程中,可运行在本地查看,步骤跟之前一样(注意所有的:后面都要空一格!!!)。
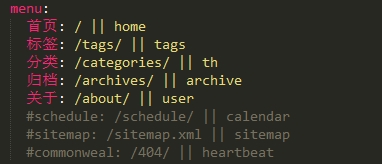
1.设置菜单
打开themes/next/下的_config.yml,查找menu,去掉#注释即可显示对应的菜单项。

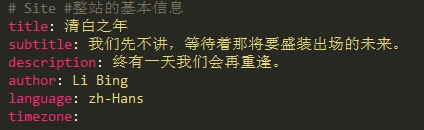
2.设置网站基本信息和语言
打开根目录下的_config.yml,找到Site如下设置。

3.设置个人信息
打开themes/next/下的_config.yml,找到social如下设置。

4.设置头像
进入themes/next/source/images下,找到avatar.gif,放入一张同样大小的图片替换名字。之后打开themes/next/下的_config.yml,找到avatar如下设置。

创建github仓库
经过以上简单的配置,已经基本有个大概了,可以在本地查看效果,别的优化后面介绍,接下来结合github来搭建。
1.注册github账号。(略,自行百度。)
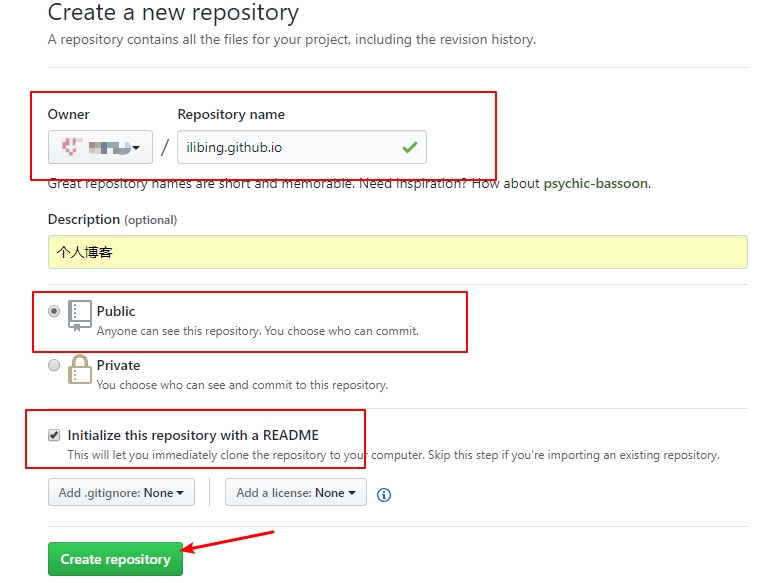
2.创建一个新仓库。

3.填写仓库信息。

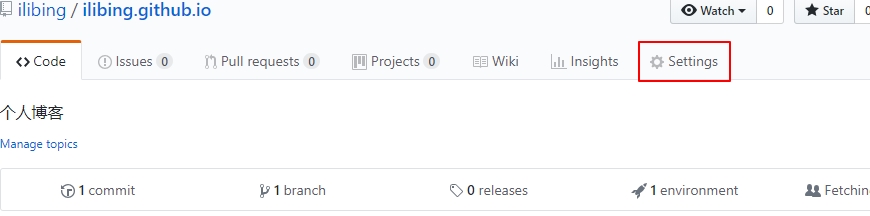
4.建好仓库之后,在仓库界面选择仓库名称下面一行选项中的”settings”进入到仓库的设置界面中。

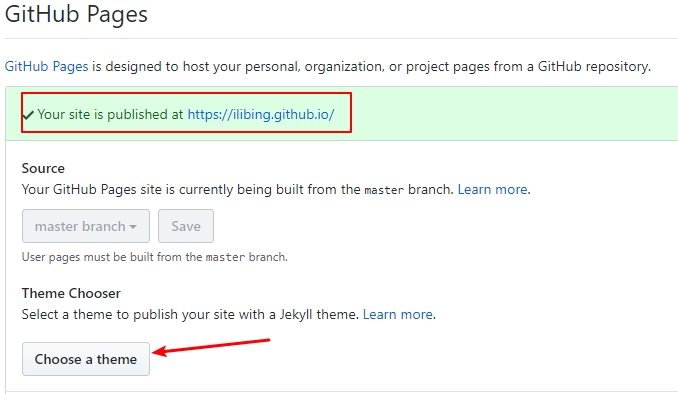
5.点击箭头选择一个主题,就可以通过地址在网络上访问了。

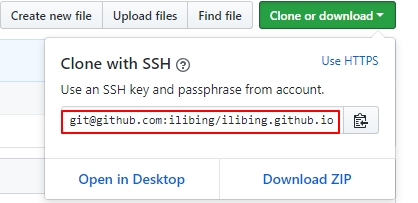
6.选择仓库地址,打开根目录下的_config.yml进行设置。


发布到github仓库
安装git部署插件npm install hexo-deployer-git --save。

生成SSH秘钥
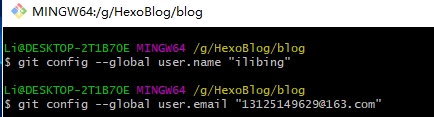
设置全局用户名和邮箱。

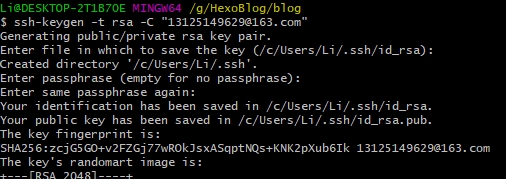
创建一个 SSH key 。在命令行依次(即Git Bash)输入以下命令, 回车三下即可:
1
2
3$ ssh-keygen -t rsa -C "邮箱地址"
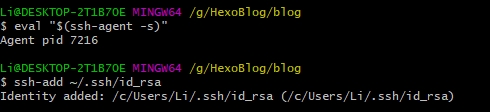
$ eval "(ssh-agent -s)"
$ ssh-add ~/.ssh/id_rsa

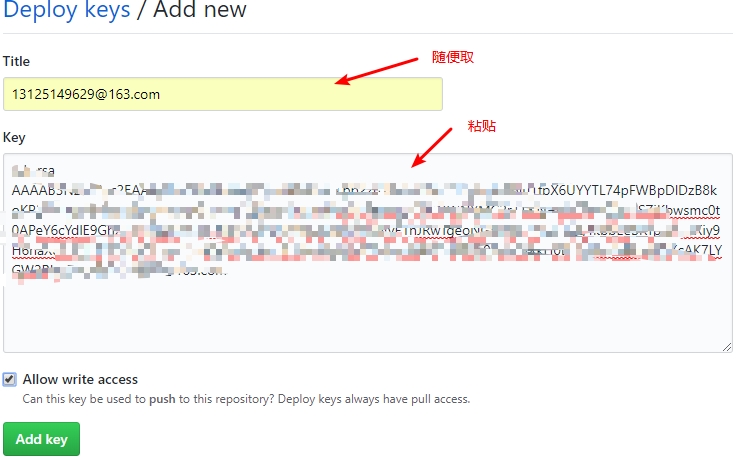
添加到 github。 复制密钥文件内容(路径形如
C:\Users\Administrator\.ssh\id_rsa.pub),粘贴到github上setting下面的SSH即可。
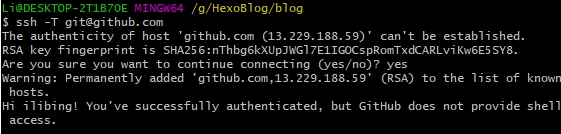
测试是否添加成功。在命令行(即Git Bash)依次输入以下命令,返回“You’ve successfully authenticated”即成功:
1
2$ ssh -T git@github.com
$ yes
推送到GithubPages。在命令行(即Git Bash)依次输入以下命令, 返回
INFO Deploy done: git即成功推送:1
2$ hexo g
$ hexo d2.等待1分钟左右,浏览器访问网址:
https://<Github账号名称>.github.io至此,你的Hexo博客已经搭建在GithubPages, 域名为https://<Github账号名称>.github.io教程至此,便能搭建一个最基础的博客。
个性化配置请移步:Next6.5主题配置